In de technologische voorhoede van LiveWall streven we voortdurend naar het perfectioneren van onze applicaties en online games. Toen McDonald's België ons benaderde voor hun 'Summer of Skate' campagne, zagen we een geschikte kans om nieuwe technieken rondom 3D te integreren.
De in-app activatie
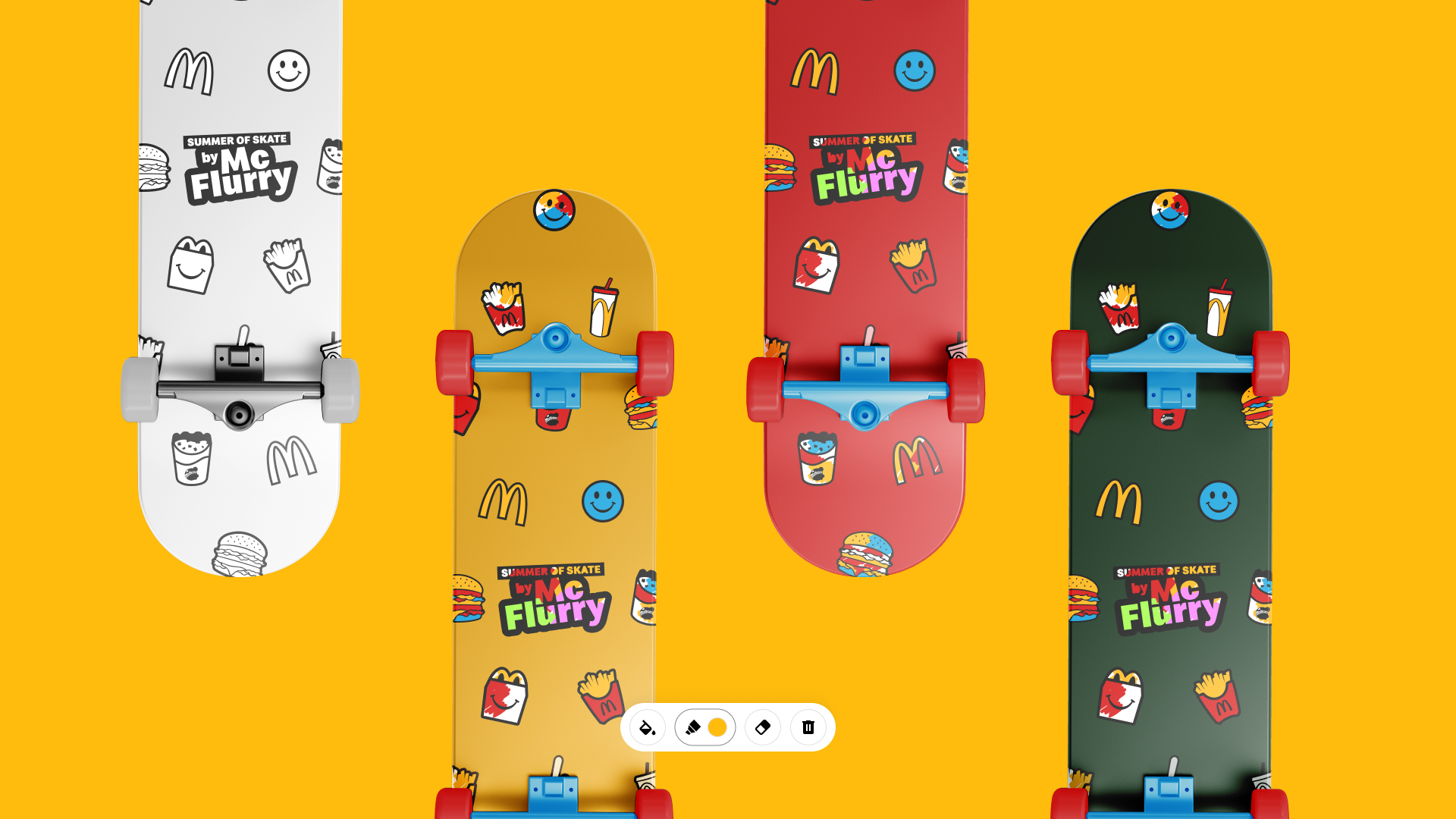
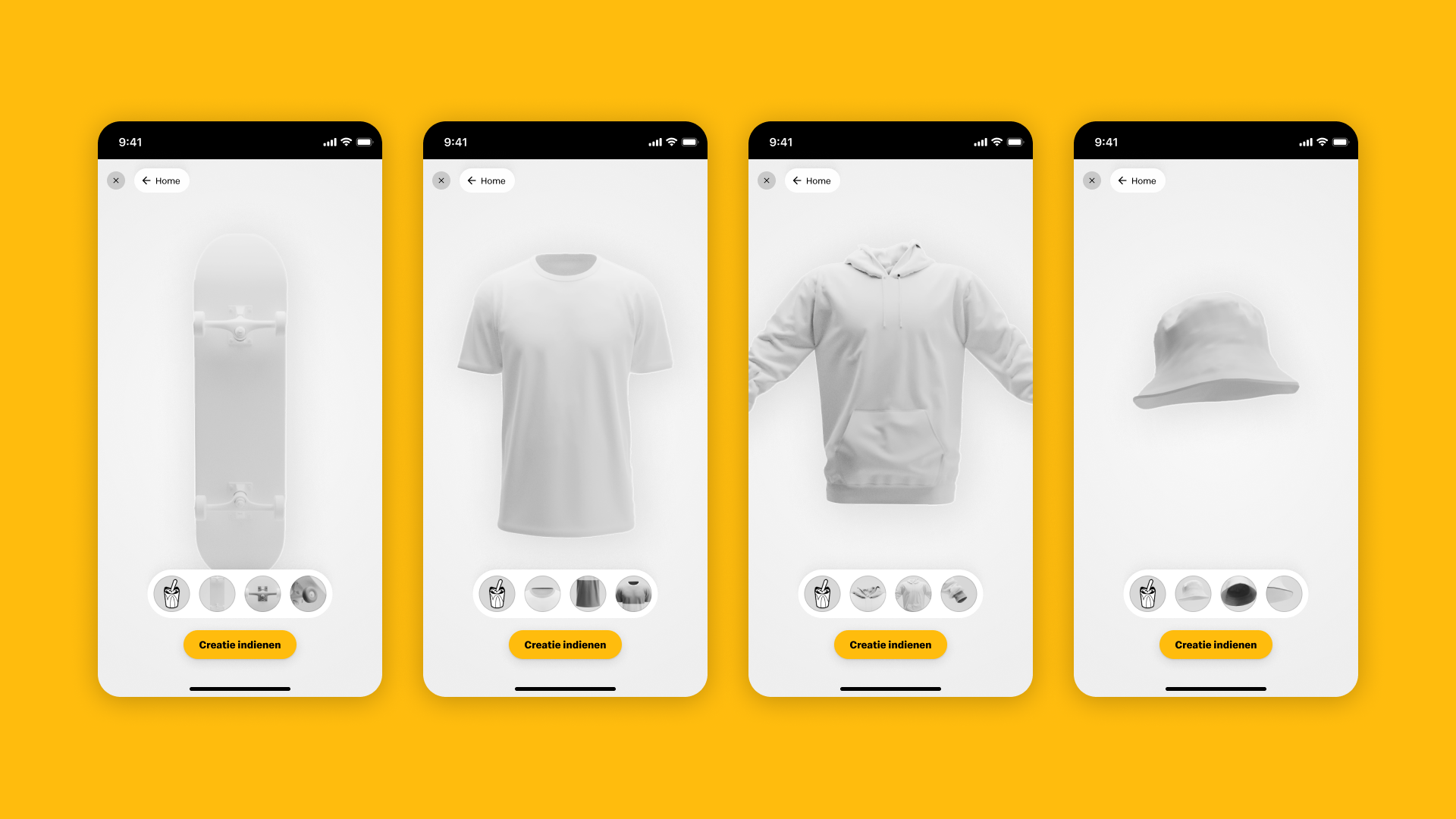
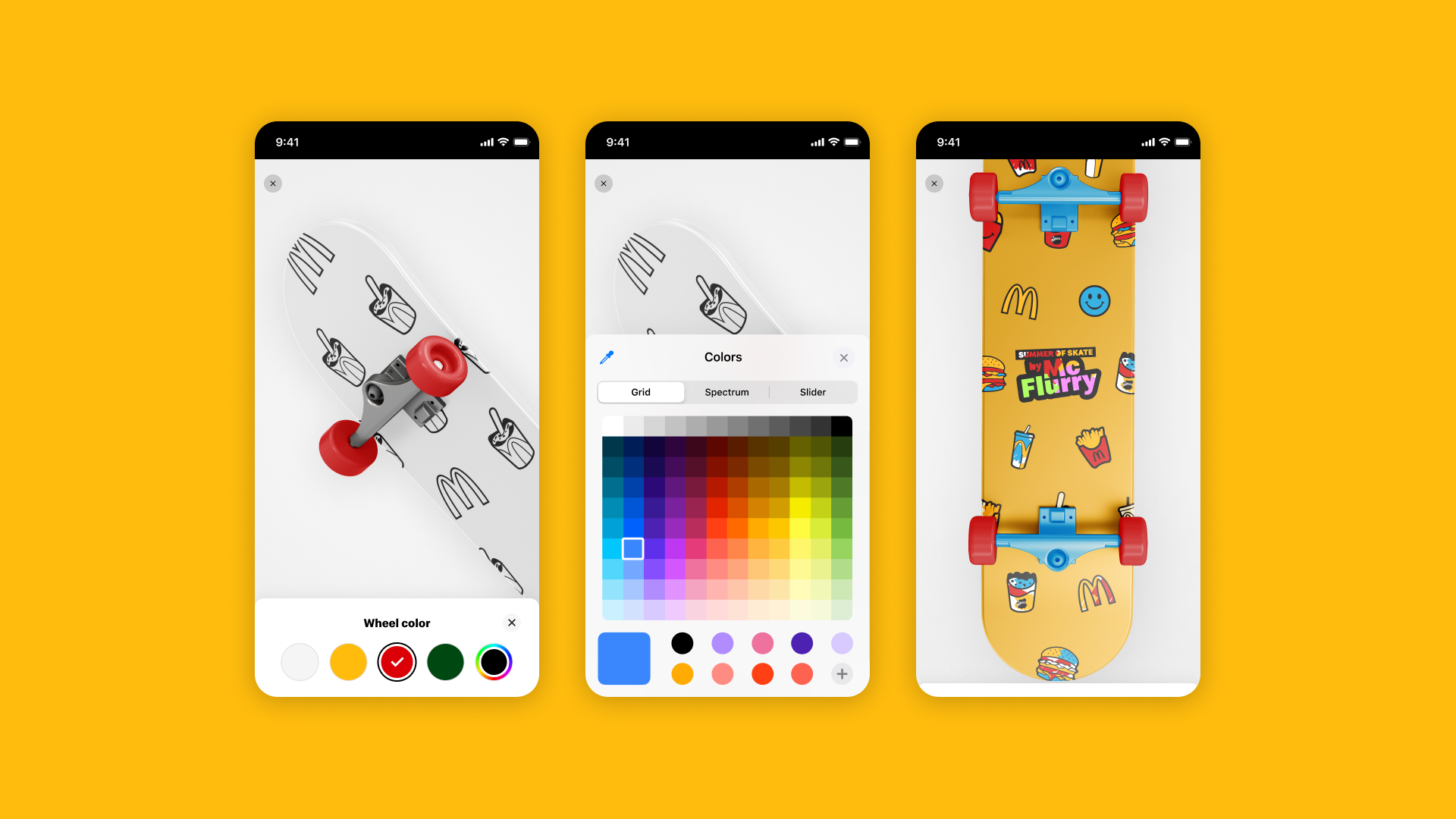
Stel je een wereld voor waarin je de spotlight kan pakken met je eigen op maat gemaakte McDonald's merchandise. Dit werd werkelijkheid voor enkele gelukkige deelnemers aan de 'Summer of Skate' campagne. Via de McDonald's app kunnen gebruikers een unieke game ontgrendelen, waar ze een keuze maken uit vier merchandise-items. Eenmaal gekozen, kunnen ze hun creativiteit de vrije loop laten door hun item te personaliseren - kleuren, stickers plakken en zelfs tekenen!

3D Modellering en Optimalisatie
De kern van deze interactieve ervaring ligt in de mogelijkheid voor gebruikers om in real-time hun merchandise te bewerken. Terwijl 2D-modellering relatief eenvoudig is, nemen we de uitdaging aan om complexe 3D-modellen te hanteren. Dit stelt gebruikers in staat om hun skateboard of hoodie vanuit elke hoek te bekijken en aan te passen. Dankzij de 3D glTF-bestanden creëren we een web-based omgeving voor het customizen van 3D-assets.
De techniek begint met het creëren van de ruwe 3D-modellen die later door gebruikers ingekleurd worden. Met de expertise van onze in-house 3D-specialisten hebben we deze modellen niet alleen tot stand gebracht, maar ook geoptimaliseerd. Optimalisatie is een sleutelwoord hier, aangezien we ernaar streven om de modellen in real-time te laden; het is immers cruciaal dat de personalisatie vloeiend verloopt zonder lange laadtijden. Een belangrijk facet van deze optimalisatie is het beheer van het aantal 'polygons'. Polygonen zijn kleine driehoekjes gevormd door drie lijnen die drie coördinaten verbinden, en vormen de basis van onze 3D-modellen. Het aantal polygonen in een model is direct gerelateerd aan de kwaliteit: meer polygonen betekent een gedetailleerder en realistischer model. Echter, een toename in het aantal polygonen kan de snelheid en prestatie verminderen. Aan de andere kant, minder polygonen kan resulteren in een minder gedetailleerde weergave, maar verbetert de prestaties aanzienlijk. De ware kunst ligt in het vinden van een evenwicht tussen deze factoren, zodat de kwaliteit van het model behouden blijft terwijl de prestaties geoptimaliseerd worden.
Het animeren van 3D modellen met Three.js:
De ruwe GLTF 3D-modellen die we hebben gecreëerd, zijn lastig rechtstreeks aanpasbaar in een browseromgeving. Om dit op te lossen, maken we gebruik van een tool genaamd gltfjsx. Deze tool stelt ons in staat om de 3D-modellen om te zetten naar aanpasbare React-componenten, waarmee we een stevige basis hebben om verder te bouwen. Deze React-componenten, bekend als meshes, vertegenwoordigen de verschillende onderdelen van het 3D-model. Zo vormen de wielen van het skateboard bijvoorbeeld één mesh, terwijl de bovenkant een andere mesh is.
Het echte personaliseren begint binnen deze meshes. Iedere mesh heeft een kleur parameter die ons de mogelijkheid biedt de kleur aan te passen. Door deze parameter toegankelijk te maken voor de gebruiker, bieden we een platform waarop elk onderdeel van het model individueel aangepast kan worden. Echter, dit proces is niet te realiseren met basis JavaScript. Hier komt Three.js in het spel, een krachtige JavaScript-bibliotheek speciaal ontworpen voor het renderen van 3D-graphics in de webbrowser. Met WebGL (Web Graphics Library) als onze betrouwbare renderer, maakt Three.js het proces van het customizen van 3D-objecten eenvoudig, waardoor de gebruikers hun creativiteit de vrije loop kunnen laten en hun unieke merchandise kunnen vormgeven.

De incentive
Dankzij deze geavanceerde technologie kunnen mensen hun eigen merchandise ontwerpen, wat leidt tot enkele unieke creaties. Het mooiste van dit alles is dat een groep van 8 gelukkige winnaars hun gepersonaliseerde merchandise daadwerkelijk thuisgestuurd kregen. Zo krijgen ze de kans om rond te lopen in hun persoonlijke McDonald's merchandise, een tastbaar aandenken aan hun creatieve uitdrukking en interactie met het merk.

Merkactivaties en Three.js
De implementatie van Three.js in de 'Summer of Skate' campagne illustreert hoe een combinatie van nieuwe technologieen gebruikt kan worden om tot een vloeiende gebruikerservaring te komen. Door gebruikers in staat te stellen om hun eigen unieke merchandise te ontwerpen, wordt niet alleen de betrokkenheid verhoogd, maar wordt ook een gedenkwaardige merkervaring geboden. Dit soort interactieve campagnes kunnen een blijvende indruk achterlaten en de loyaliteit van de consument aan een merk versterken.
De 'Summer of Skate' campagne van McDonald's heeft nieuwe wegen geopend in het domein van interactieve marketing. Met de hulp van geavanceerde tools zoals Three.js kunnen merken nu indrukwekkende 3D-geanimeerde ervaringen bieden die resoneren met hun doelgroep.