Bij LiveWall hanteren we een vast proces, om te komen tot het beste design van jouw platform, website of app. Zo creëren we in korte tijd iets dat er niet alleen mooi uitziet, maar ook extreem gebruiksvriendelijk is én meetbaar bijdraagt aan je doelstellingen. In dit blog neemt Selwyn van Haaren, Lead Designer bij LiveWall, je mee in dit proces aan de hand van 3 valkuilen.
Valkuil 1: Smaak
Wat de één heel mooi vindt, vindt een ander waarschijnlijk verschrikkelijk. Het is, als het gaat om design, heel eenvoudig om in smaakgerelateerde discussies te belanden. En dan blijkt vaak: wie betaalt, bepaalt! Het komt helaas nog steeds voor dat hele nieuwe bedrijfslogo’s, huisstijlen, websites en apps geïntroduceerd worden, alleen omdat de directeur (of zijn vrouw) die bepaalde kleur paars zo mooi vindt. Dat niemand het bedrijf nog herkent of snapt wat de organisatie doet, had niemand voorzien (behalve wij dan…).
LiveWall solution:
Problemen rondom smaak lossen wij op door de belangrijkste stakeholders vooral in het begin sterk te betrekken bij het designproces. Wij vragen hun input en gebruiken ze als informatiebron bij de brainstorms. Zo wordt zijn of haar mening zeker gehoord én meegenomen, zonder direct een stempel te drukken op het eindresultaat.
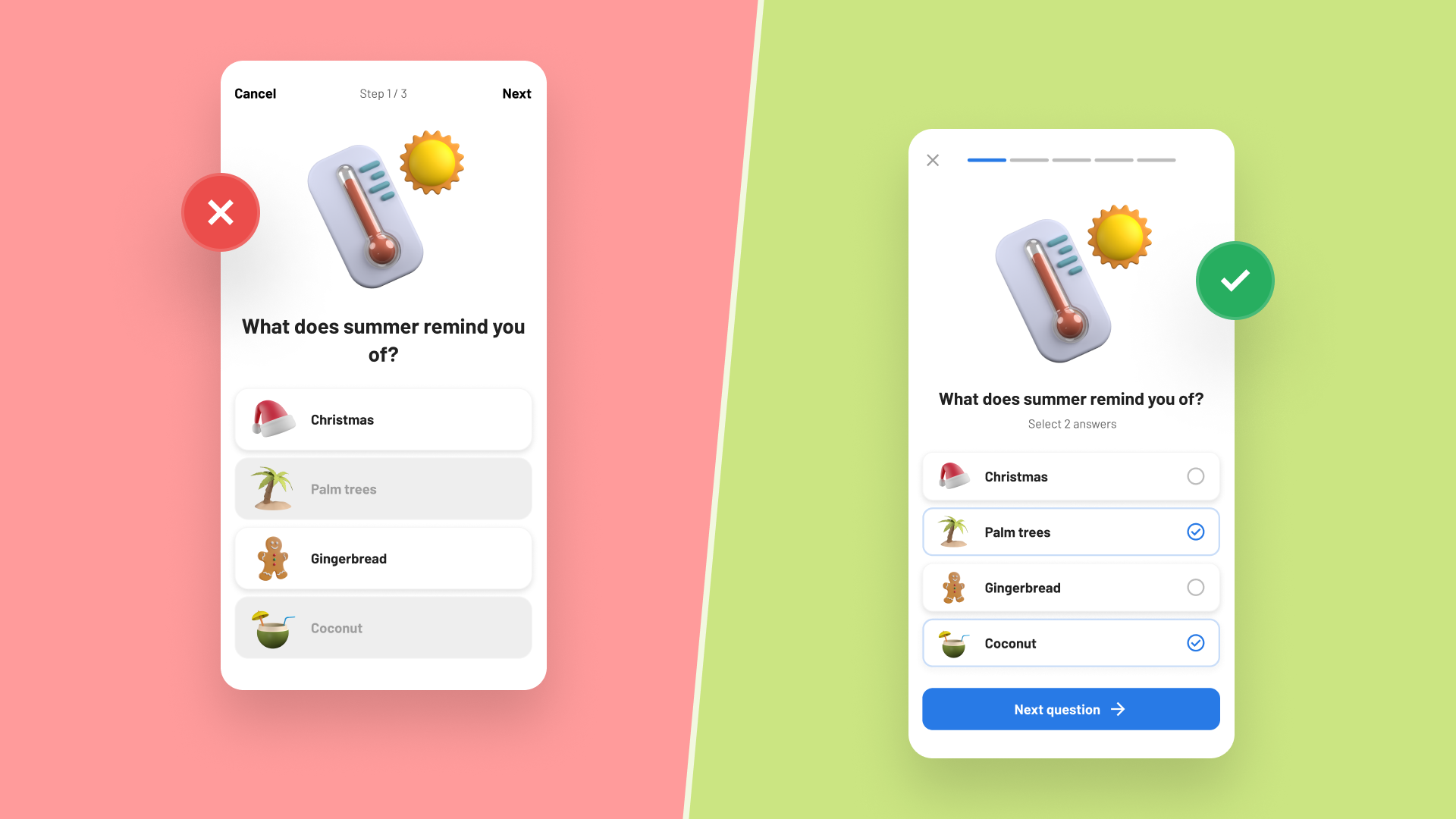
Valkuil 2: Vorm boven functie plaatsen
We zien het nog steeds in briefings: “Wij willen een ‘award winning’ design’”. De site wordt vooral gebruikt als verlengstuk van het eigen ego: Kijk eens hoe mooi, hoe succesvol en hoe goed we zijn! Zo zien sommige sites eruit als een museum met prachtige kunst. Dat de bezoeker bij elk scherm lang moet wachten en er vervolgens eigenlijk niks op kan vinden, neemt men op de koop toe. Een simpele taak, zoals snel de route of het telefoonnummer zoeken, is onmogelijk. Dit leidt tot frustratie bij je doelgroep en in plaats van imponeren, sla je de plank volledig mis. Jouw bezoeker (én potentiële klant) komt voorlopig niet meer terug! Veel beter scoren de snelle websites met to-the-point content en focus op de taak van de bezoeker. (En ja: die winnen ook de meeste awards!)
LiveWall solution
In ons design proces staat de user experience voorop. Hoe navigeert de bezoeker? Wat willen we bereiken? Welke onderdelen moeten waar op het scherm komen en waarom? Hoe is de samenhang tussen de verschillende componenten? Pas als dat helder is, gaan we met het visuele aspect aan de slag.
Valkuil 3: De site vooral voor jezelf maken
Een andere valkuil is dat organisaties het lastig vinden om zich in de doelgroep te verplaatsen. Ze denken alleen vanuit het ouderwetse ‘zenden’. Ze vinden dat elk onderdeel van het bedrijf evenveel belicht moet worden. Of dat het toch vooral belangrijk is dat medewerkers via de site makkelijk in kunnen loggen op het intranet en de webmail. Of dat de site 'lekker volledig' moet zijn en vooral ALLES moet bevatten wat je ooit aan teksten, video’s en afbeeldingen geproduceerd hebt (gedateerd of niet). Men legt de focus op wat men heeft, In plaats van op wat de doelgroep nodig heeft.
LiveWall Solution
In ons designproces lossen we dit op door eerst uitvoerig onderzoek te doen naar de doelstellingen en de doelgroep van de website. Dit staven we met analyses: welke onderdelen scoren goed en welke content wordt nooit gezien? We testen het design eerst onder de doelgroep: de échte gebruikers, in de vorm van een prototype. Zo weet je al wat zij ervan vinden, voor je al je tijd (en geld) in development steekt. We nemen stakeholders mee in dit proces, zodat zij ook leren denken vanuit de doelgroep.
Je weet nu wat de belangrijkste valkuilen zijn. Laat ik je nu meenemen in ons proces om deze te tackelen en tot een breed gedragen, super website-design te komen!
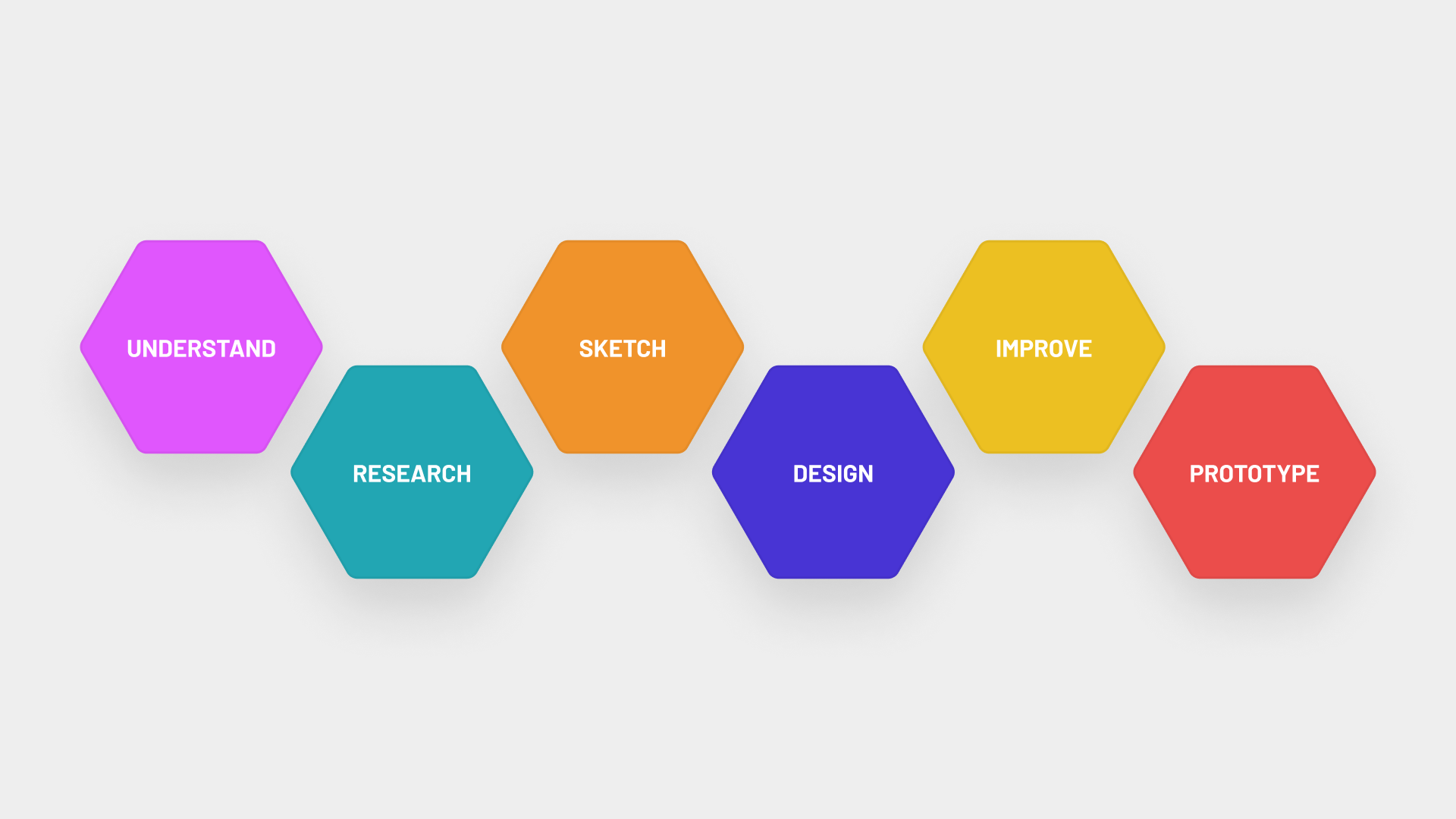
Het proces van LiveWall in 6 stappen:

1. Begrijpen
Een goed design begint met het begrijpen van de uitdaging, de wensen en het doel. Samen met een team van LiveWall gaan we dieper in op jullie organisatie, wat je wilt bereiken en wat jullie uniek maakt. Zo leren we jullie al goed kennen, is het einddoel voor iedereen helder en kunnen we vliegend van start!
2. Onderzoeken
Voor we iets creëren, is het belangrijk om goed onderzoek te doen op verschillende vlakken: - Onderzoek naar de doelgroep en hun problemen/wensen/vragen. - Onderzoek naar wat er al is… Bijvoorbeeld soortgelijke binnenlandse en buitenlandse organisaties, of juist heel succesvolle voorbeelden uit een totaal andere branche. - Onderzoek naar wensen van de belangrijkste stakeholders (liefst een gezonde dwarsdoorsnee uit jullie organisatie: van werkvloer tot aan CEO). Wij vullen alle input aan met onze kennis, de laatste trends op het gebied van user interactie en design om met een volledige gereedschapskist het ontwerpen te starten!

3. Schetsen
We werken de eerste concepten uit en gaan met jullie in gesprek over de voorgestelde richtingen. Aan de hand van jullie feedback, worden de schetsen steeds verder gefinetuned, tot het concept staat. We kijken nog niet naar beeld en kleur, maar echt naar functionaliteit, samenhang van de verschillende onderdelen en hoe de bezoeker hier doorheen navigeert. Resultaat is een uitgewerkt User eXperience (UX) design.

4. Design
Het ontwikkelen van een aantrekkelijk Visual design, op basis van het UX design. We leveren een visueel beeld op van de website of landingspagina voor de organisatie, waarin de doelstellingen duidelijk naar voren komen. We kijken naar vorm en beeld, typografie en kleur. We werken niet alle pagina’s in detail uit, maar ontwikkelen steeds losse componenten (bijvoorbeeld: een nieuwsblok, een formulier, een header, een call-to-action blok). Door alle verschillende componenten te combineren, kunnen straks ontelbaar veel verschillende pagina’s en paginatypen worden samengesteld.
5. Aanscherpen
In verschillende feedbackrondes maken we het design van de componenten steeds verder definitief. Ook stellen we voor de belangrijkste schermen, landingspagina’s en toptaken de complete schermen op. Hiervoor maken we gebruik van een tool waar je als klant ook toegang toe krijgt. Op die manier kunnen alle stakeholders direct eenvoudig feedback leveren op losse onderdelen, zodat onze designers die vervolgens weer kunnen finetunen. Zo werken we efficiënt naar het eindresultaat.

6. Prototypen
We maken de designs klikbaar, zodat je als ‘bezoeker’ door de designs heen kunt navigeren en écht het gevoel krijgt dat je naar een echte website of app aan het kijken bent. Dit zonder één letter te programmeren. Het klikbaar maken van het design, zorgt dat dit gaat leven en je een goed beeld krijgt van hoe het eindresultaat straks gaat zijn. Dit prototype is ook eenvoudig deelbaar en uit te zetten onder je doelgroep. We geven de doelgroep graag opdrachten mee en kijken hoe zij het design gebruiken. Zo kunnen we onze aannames en designkeuzes valideren (Wauw! ze doen exact wat we hoopten) en verkeerde aannames corrigeren (Ah…jammer…het lukt ze niet goed!). Het eindresultaat is een gevalideerd design, dat echt als blauwdruk dient voor development.
Tijd
We hebben nu de valkuilen benoemd en ons proces beschreven. Ik zie je denken: hoe lang duurt dit alles wel niet?!? Daar kan ik kort over zijn: 2 tot 3 weken. In 2 tot 3 weken heb je al de beschikking over een prototype waar je echt doorheen kunt klikken met je doelgroep. De resultaten uit deze tests door de doelgroep zijn super waardevol en worden gebruikt om het definitieve design en de blauwdruk voor de ontwikkeling door development nóg beter te maken. Uiteraard bouwen wij bij LiveWall graag mee aan het echte product, maar het is ook zo dat je met de deliverables uit ons design-traject ook prima een andere leverancier kunt briefen.
Zelf aan de slag?
Heb je plannen voor een nieuw platform, website, app of wil je je bestaande juist redesignen? Onze UX en UI designers helpen je hier graag mee! Of...maak gebruik van onze LiveWall teams-as-a-service! Meer weten: bel of mail Martijn.